React native android mobile app disassembly
You’re here because you didn’t find a proper “how to” article? Lucky you, I prepared smth worth reading and it’s going to be a step-by-step guide of how to disassemble a react native android mobile app and check the JS code 😉
First of all you need an .apk file. I assume you already have it, otherwise you wouldn’t be reading this. When I write this post, Google already introduced a new file type called ABB. You can read more here if you’re interested. Spoiler alert, it’s not going to change much for us! Why? It’s because at the very end google use this format to generate .apk files, so you don’t get your hands on the .abb unless you’re an app developer and the one who build the app 🙂
Nearly forgot to mention that disassembling an app may be illegal, so don’t tell your mother what you’re going to do 😆
Have you already downloaded the Apktool? It’s one of a few tools you can use, but I found it quite capable. And it just does the job. Get the latest version here and follow the download guide. When you open the link, you’ll find a wrapper script. And it’s called a wrapper for a reason! I paste you what’s inside: exec java $javaOpts -jar "$jarpath" "$@". Oh, java 🤔 but you’ve probably already noticed it. The file you’ve just downloaded has .jar extension. If you’re lazy like me then just run
java -jar ./apktool_2.8.1.jar d app.apk
and no need for any wrappers! We’ve got some output

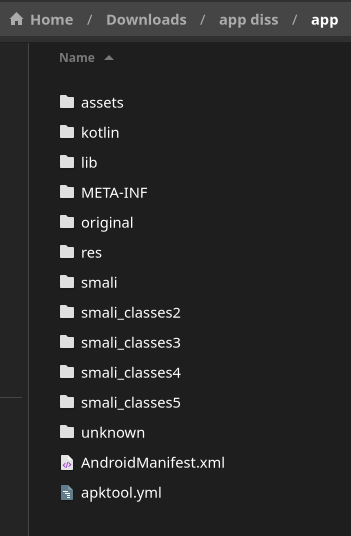
Let’s play Indinana Jones and see what we can find. First of all, we’ve got few files

Let’s make one step back, and think for a sec. Most of mobile apps has some kind of terms & conditions or privacy policy section. If they use some external libs you can probably find a list of them there. You would be surprised how many things are laying around waiting to be noticed and how useful it can be later. You should gather/check it before you started disassembling an app and I think should mention it earlier in the first place, so.. we’re equal, don’t complain and move forward 😜
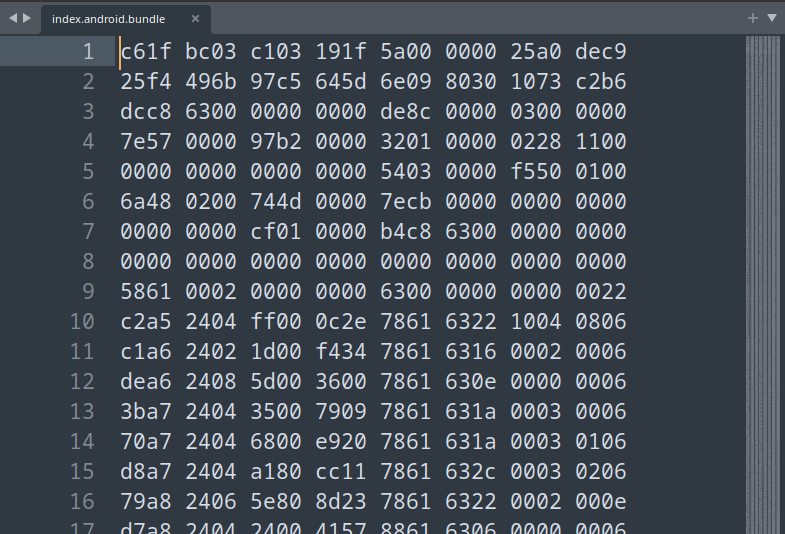
AndroidManifest.xml file is where you find app permissions, list of activities, services, providers etc etc. If it’s a RN app, then the assets folder is what you’re really looking for. Inside is index.android.bundle. Oh yeah, we’ve finally found a bundle file 🎊 Double click and

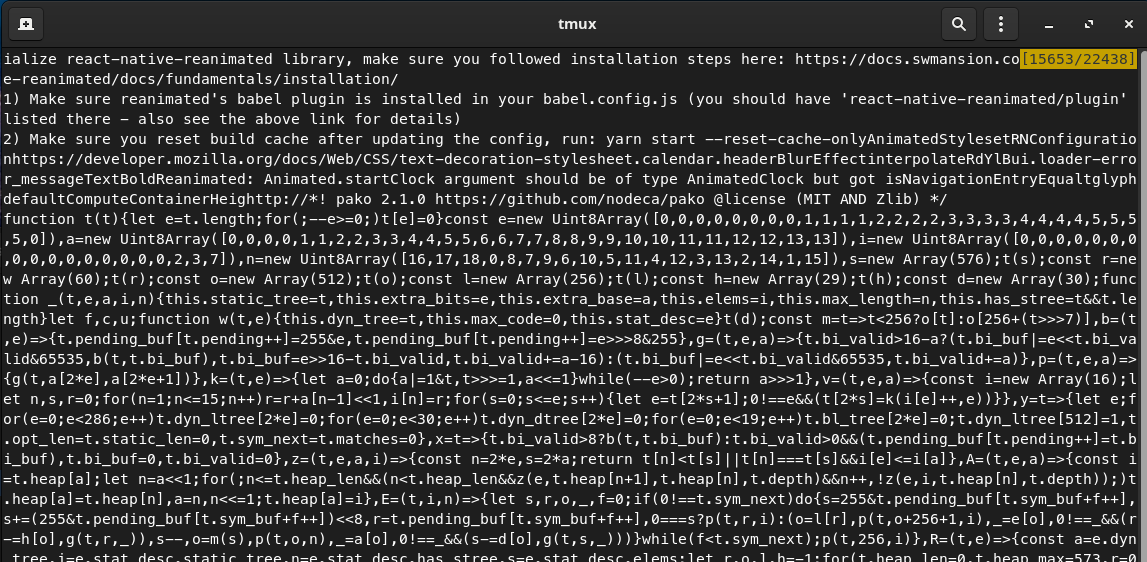
and here we are with a wall of hex 💩 what do you do now? Why not trying strings?

When you scroll up and down randomly you can find some useful stuff. It’s just 22438 lines, so you should handle it! Jokes aside, I think we agree it’s not the most efficient way 😅 I’m here to help you so try the file command
file index.android.bundle
The output should be similar to this one
index.android.bundle: Hermes JavaScript bytecode, version 90
version may wary depending on the app and which react native version it uses. Hermes is an engine. You can enable/disable it when you develop a RN app. It should improve the startup time and memory consumption. I wonder what would be an output if we disable hermes. Feel free to test that and let me know down in the comments 🙂
Anyway, now it’s time to look a tool, or more precisely, a decompiler which can output something more useful than this mess. Take a look at hermes-dec. Github link here. Btw, don’t forget to leave a star (it’s free!). Follow the docs, clone the repo and run
./hermes-dec/hbc_decompiler.py ./app/assets/index.android.bundle file_output.js
what you get in file_output.js is a decompiled version of a bundle file. Go and explore it! Don’t expect to have a nice and clean code. What’s going to be inside is much better, but function/variable names like a,b,c,d,e,.. doesn’t help. I can give you the last advice. Check the app you just decompiled and looks for keywords/strings near data which you want to get. For example you may want a data from a certain screen, but this screen comes with a header/title at the very top like “How to spot summer clouds?”. Looks for it 🙂 Searching for some logic may start the same (popup blocking a “premium”? hehe), but it’s going to be a little bit harder to find 🙂
To sum things up, I personally use this to check if app data is pulled from some kind of server or just hardcoded in the app. It may be faster than tunneling your network data (which is usually encrypted anyway) via Burp or similar tool, especially if you don’t do that every day. Sometimes you can find a hardcoded array of data, or just a plain json file in a raw folder 🙂 Have fun playing!